In the exciting field of web development, I have had the privilege of working with numerous micro-entrepreneurs from various industries. My focus is on content management system (CMS) administration, such as WordPress and Drupal, as well as implementing e-commerce solutions using specialized plugins like WooCommerce and Shopify. Additionally, I have skills in Front-End design using HTML, CSS, and JavaScript.
My main objective is to provide efficient and visually appealing web solutions that help my clients boost their online presence. Through the management of popular CMS platforms, I can create flexible and easy-to-maintain websites tailored to the specific needs of each business. Furthermore, my experience in developing e-commerce solutions allows me to assist micro-entrepreneurs in establishing and effectively managing their online stores.
Camilo Harker's Web Development
WordPress Developments
World Forum Cities and Territories of Peace
Multilenguage wep page developed in WordPress
Show online
Home Plus Love
Web page developed in WordPress
Show online
Pro And & Cia
Business WordPress Web page
Show online
Html 5, CSS 3 and JavaScript Development
Diformas
Landing page in html, css and Javascript
Show online
Precolumbian Design
Landing page in html, css and Javascript
Show online
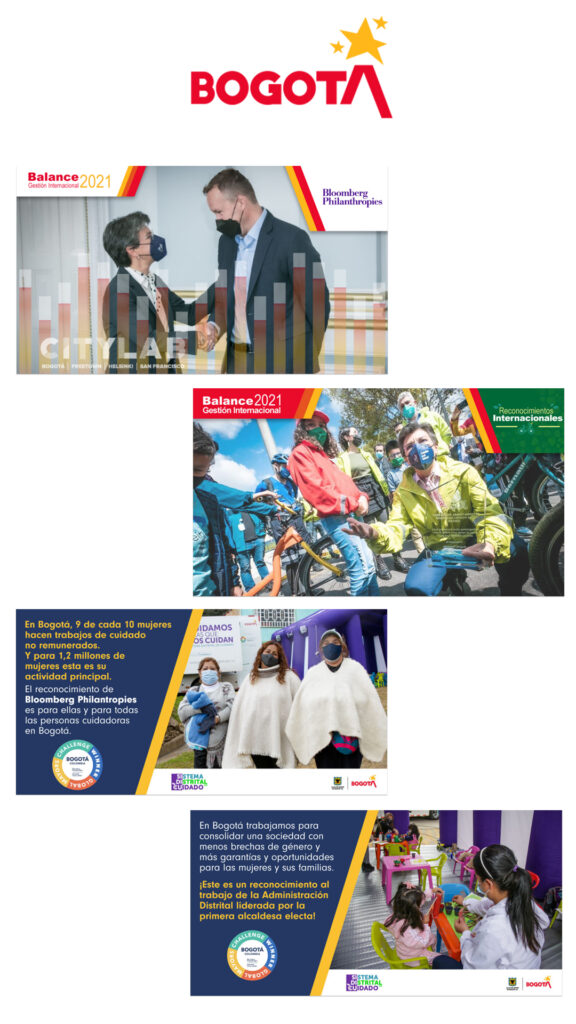
International Management Report Mayor’s Office of Bogota
Web page in html, css and Javascript, whit PowerBi integration.
Show online
QR Code Development for V-Cards and Mobile Designs


V-Card and portfolio Mayor Claudia Lopez and her Cabinet
Digital card that allows to save the contact in the cell phone, along with a menu to portfolio of achievements, accessed by QR code, developed in HTML, css and Javascript.


Digital program of the event CIDEU Congress 2022
Day by day programming of the event, accessed through QR code, developed in HTML, CSS and Javascript.


Invitation to know and participate in the 4th Cities and Territories of Peace Forum.
Interactive and playful development, accessed through QR code, developed in HTML, css and Javascript.


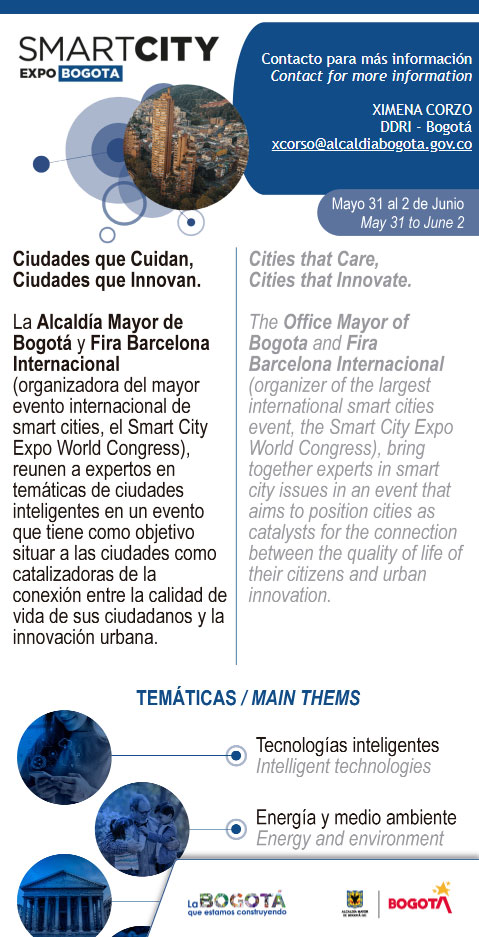
Invitation to know and participate in the Smart CIty Expo Bogota event.
Interactive development, accessed through QR code, developed in HTML, CSS and Javascript.
Camilo Harker, What is web development?
Web development is the process of creating, designing, and implementing websites and web applications on the internet. It involves a combination of technical and creative skills to build functional and attractive web pages that meet the needs of the client or end-user. Web developers use different programming languages, technologies, and tools to create interactive, responsive websites with a good user experience. In addition, web development encompasses both client-side and server-side programming, database management, performance optimization, and security, among other crucial aspects for achieving a successful website.
WordPress Technology: WordPress is an open-source content management system (CMS) widely used in web development. It is characterized by its focus on ease of use and its ability to create websites quickly and efficiently. WordPress offers a wide variety of templates (themes) and plugins that allow customization and extension of website functionality without the need to write code from scratch. With its intuitive interface, users can easily manage and update their website content, making it ideal for both beginners and more experienced developers.
HTML, CSS, and JavaScript Technology: HTML (HyperText Markup Language), CSS (Cascading Style Sheets), and JavaScript are fundamental technologies in web development. HTML is used to structure the content of a web page, defining elements and their hierarchy. CSS handles the design and visual presentation, allowing modification of colors, fonts, layouts, and other aesthetic aspects of the website. JavaScript is a programming language used to add interactivity and dynamic functionalities to web pages, such as interactive forms, animations, visual effects, and more. Together, HTML, CSS, and JavaScript form the foundation for creating modern and attractive websites, providing an interactive and enjoyable experience for site visitors.
QR Code (Quick Response): It is a type of two-dimensional barcode that can store a large amount of information, such as links to websites, contact data, text, locations, among others. It consists of black and white square patterns that, when scanned by an application or mobile device, allow quick access to the information contained in the code, making it a versatile tool for quickly and conveniently sharing data and links.
V-card (Virtual Contact Card): A V-card is a virtual contact card that stores personal information such as name, address, phone number, email address, and other contact details. It is commonly used in electronic formats, such as .vcf files, and can be easily shared via email, messages, or through QR codes. By scanning a V-card with a mobile device, the contact information can be automatically added to the phone’s address book, facilitating communication and the exchange of contact information.
Mobile Design: Mobile design refers to the creation and adaptation of graphic interfaces and user experiences specifically designed for mobile devices, such as smartphones and tablets. This type of design focuses on providing an optimal and user-friendly experience on small screens, taking into account the limitations of space and resources on mobile devices. Good mobile design should be responsive (adapt to different screen sizes), have fast loading times, be intuitive, and facilitate navigation with touch gestures. Additionally, it should be optimized for efficient performance and ensure a clear and attractive display of content, enhancing the user experience and increasing satisfaction with the application or website on mobile devices.