En el emocionante campo del desarrollo web, he tenido el privilegio de trabajar con numerosos microempresarios de diversas áreas. Mi enfoque se centra en la administración de sistemas de gestión de contenido (CMS) como WordPress y Drupal, así como en la implementación de soluciones de comercio electrónico utilizando plugins especializados como WooCommerce y Shopify. Además, cuento con habilidades en diseño Front End utilizando HTML, CSS y JavaScript.
Mi objetivo principal es brindar soluciones web eficientes y atractivas que ayuden a mis clientes a impulsar su presencia en línea. A través de la administración de CMS populares, puedo crear sitios web flexibles y fáciles de mantener, adaptados a las necesidades específicas de cada negocio. Asimismo, mi experiencia en el desarrollo de soluciones de comercio electrónico me permite ayudar a los microempresarios a establecer y gestionar sus tiendas en línea de manera efectiva.
Camilo Harker Desarrollo Web
Desarrollos en WordPress
Foro Mundial de CIudades y Territorios de Paz
Página en wordpress multilenguaje
Ver en línea
Home Plus Love
Página en wordpress, con carrito de compra y pasarela de pagos
Ver en línea
Pro And & Cia
Página en wordpress empresarial
Ver en línea
Desarrollo en Html 5, CSS 3 y JavaScript
Diformas
Landing page (mini sitio)en Html, css y Javascript
Ver en línea
Precolumbian Design
Landing page (mini sitio)en Html, css y Javascript
Ver en línea
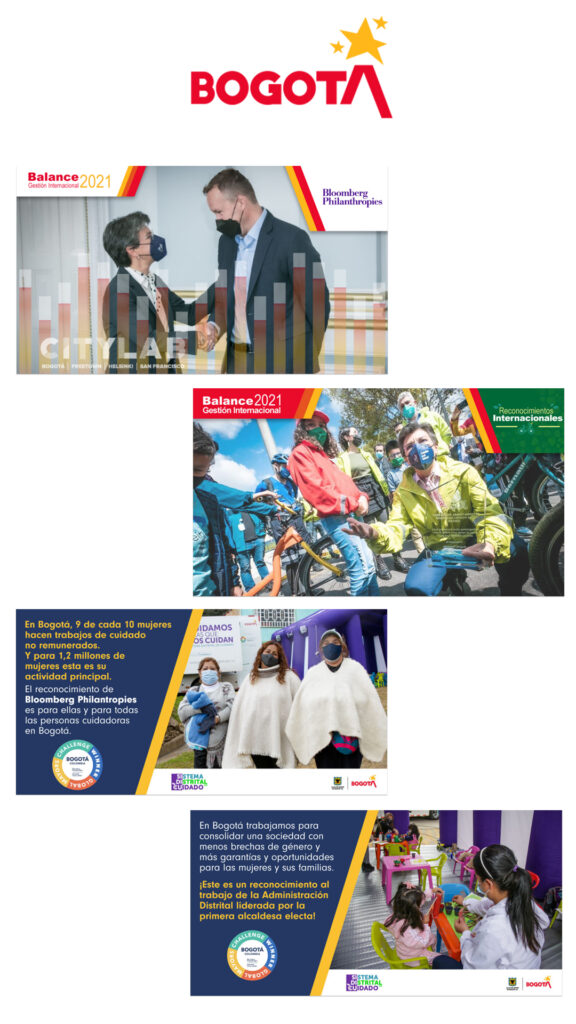
Reporte de gestión internacional Alcaldía de Bogotá
Página en en Html, css y Javascript integración con PowerBi
Ver en línea
Desarrollo de códigos QR para V-Cards y Diseños para Móviles


V-Card y portafolio Alcaldesa Claudia López y su gabinete
Tarjeta digital que permite guardar el contacto en el celular, junto a menú a portafolio de logros, se accede por medio de código QR, desarrollado en Html, css y Javascript


Programa digital del evento Congreso CIDEU 2022
Programación del evento día a día, se accede por medio de código QR, desarrollado en Html, css y Javascript


Invitación para conocer y participar del evento 4o Foro CIudades y Teritorios de Paz
Desarrollo interactivo y lúdico, se accede por medio de código QR, desarrollado en Html, css y Javascript


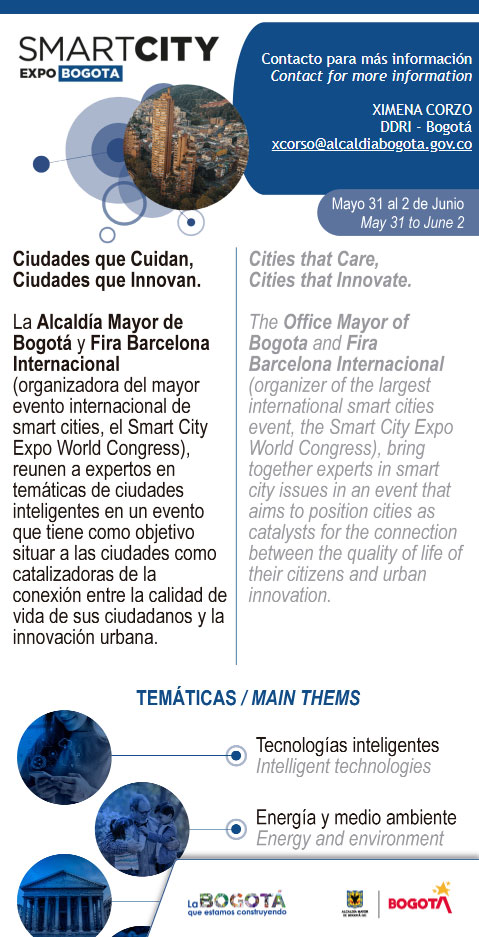
Invitación para conocer y participar del evento Smart CIty Expo Bogotá
Desarrollo interactivo, se accede por medio de código QR, desarrollado en Html, css y Javascript
Camilo Harker, ¿qué es el desarrollo web?
El desarrollo web es el proceso de creación, diseño e implementación de sitios web y aplicaciones web en internet. Implica una combinación de habilidades técnicas y creativas para construir páginas web funcionales y atractivas que se adapten a las necesidades del cliente o usuario final. Los desarrolladores web utilizan diferentes lenguajes de programación, tecnologías y herramientas para crear sitios web interactivos, responsivos y con una buena experiencia de usuario. Además, el desarrollo web abarca la programación del lado del cliente y del lado del servidor, la gestión de bases de datos, la optimización de rendimiento y seguridad, entre otros aspectos cruciales para lograr un sitio web exitoso.
Tecnología WordPress: WordPress es un sistema de gestión de contenido (CMS) de código abierto ampliamente utilizado en el desarrollo web. Se caracteriza por su enfoque en la facilidad de uso y su capacidad para crear sitios web de forma rápida y eficiente. WordPress ofrece una amplia variedad de plantillas (themes) y complementos (plugins) que permiten personalizar y ampliar la funcionalidad del sitio web sin la necesidad de escribir código desde cero. Con su interfaz intuitiva, los usuarios pueden gestionar y actualizar el contenido de su sitio web de manera sencilla, lo que lo hace ideal tanto para usuarios principiantes como para desarrolladores más experimentados.
Tecnología HTML, CSS y JavaScript: HTML (HyperText Markup Language), CSS (Cascading Style Sheets) y JavaScript son las tecnologías fundamentales en el desarrollo web. HTML se utiliza para estructurar el contenido de una página web, definiendo los elementos y su jerarquía. CSS se encarga del diseño y presentación visual, permitiendo modificar colores, fuentes, diseños y otros aspectos estéticos del sitio web. JavaScript es un lenguaje de programación que se emplea para agregar interactividad y funcionalidades dinámicas a las páginas web, como formularios interactivos, animaciones, efectos visuales y mucho más. Juntos, HTML, CSS y JavaScript conforman la base para la creación de sitios web modernos y atractivos, proporcionando una experiencia interactiva y agradable para los visitantes del sitio.
Código QR (Quick Response): Es un tipo de código de barras bidimensional que puede almacenar una gran cantidad de información, como enlaces a sitios web, datos de contacto, texto, ubicaciones, entre otros. Se compone de patrones cuadrados en blanco y negro que al ser escaneados por una aplicación o dispositivo móvil, permiten acceder rápidamente a la información contenida en el código, lo que lo convierte en una herramienta versátil para compartir datos y enlaces de manera rápida y conveniente.
V-card (Tarjeta de contacto virtual): Una V-card es una tarjeta de contacto virtual que almacena información personal, como nombre, dirección, número de teléfono, dirección de correo electrónico y otros datos de contacto. Se suele utilizar en formatos electrónicos, como archivos .vcf, y se pueden compartir fácilmente a través de correo electrónico, mensajes o mediante códigos QR. Al escanear una V-card con un dispositivo móvil, la información de contacto se puede agregar automáticamente a la libreta de direcciones del teléfono, facilitando así la comunicación y el intercambio de información de contacto.
Diseño para móviles: El diseño para móviles se refiere a la creación y adaptación de interfaces gráficas y experiencias de usuario específicamente diseñadas para dispositivos móviles, como teléfonos inteligentes y tabletas. Este tipo de diseño se enfoca en proporcionar una experiencia óptima y fácil de usar en pantallas pequeñas, teniendo en cuenta las limitaciones de espacio y recursos de los dispositivos móviles. Un buen diseño para móviles debe ser responsive (adaptarse a diferentes tamaños de pantalla), tener tiempos de carga rápidos, ser intuitivo y facilitar la navegación con gestos táctiles. Además, debe optimizarse para un rendimiento eficiente y garantizar una visualización clara y atractiva del contenido, lo que mejora la experiencia del usuario y aumenta la satisfacción con la aplicación o sitio web en dispositivos móviles.